Você já ficou preso em uma tarefa repetitiva e quis muito poder automatizar seu processo?
Você está cansado de perder seu tempo procurando a extensão certa, sempre encontrando uma página de resultados vazia?
Felizmente, se você é usuário do Chrome, você pode criar uma extensão do navegador em apenas oito passos simples.
Como a gente sabe disso? Criamos nossa própria extensão do Chrome para a Ubersuggest para deixar nossos sistemas de pesquisa de palavras-chave mais afiados.
Nesse post, vamos te mostrar como criar uma extensão do Chrome para te ajudar a inovar nas suas tarefas e voltar para o seu trabalho produtivo.
O que é uma extensão do Chrome?
Extensões do Google Chrome são programas que você pode instalar no seu navegador Chrome para mudar algumas funcionalidades.
Essas extensões podem te ajudar a automatizar algumas funções do seu navegador, modificar comportamentos existentes e melhorar a conveniência do seu software. Existem até mesmo extensões do Chrome que podem melhorar seu SEO.
Extensões do Chrome são desenvolvidas com scripts HTML, JavaScript e CSS e são basicamente pequenos sites cujo upload é feito para a loja do Chrome.
A única diferença entre uma extensão do Chrome e um site normal é que as extensões contêm um arquivo manifest, que dá a elas uma função específica para executar.
Outra forma de enxergar as extensões é como um código que muda a sua experiência no navegador.
Por exemplo, a extensão do Grammarly te permite editar e modificar seu texto conforme você o escreve. A extensão do LastPass te permite manter seu gerenciador de senhas dentro do seu navegador.
Aqui estão as nossas 13 extensões preferidas do Google Chrome para você dar uma olhada.
O Que as Extensões do Chromes Podem Fazer?
Uma extensão personalizada pode realizar uma única tarefa. Essa tarefa deve ser definida de forma restrita e fácil de entender para funcionar de forma adequada.
Você pode incluir mais de um componente ou funcionalidade, desde que todos direcionem a extensão para um objetivo único.
Extensões do Chrome funcionam através de ações da página ou ações do navegador.
Uma ação da página é uma ação específica para determinadas páginas.
Uma ação do navegador é relevante independente de onde você estiver nele.
Da mesma maneira, suas interfaces de usuário precisam ser otimizadas e simples. Isso pode variar de um ícone único, como o do Gmail, ou você pode substituir uma página inteira para a sua interface.
Seu produto final vai ser um pacote .crx zipado que os usuários vão baixar e instalar.
Por Que eu Deveria Criar Uma Extensão do Chrome?
O Google Chrome é o navegador mais usado do mundo. De acordo com o W3Counter, o Chrome tem uma fatia de mercado de 65,3%.
Você também deveria criar uma extensão do Chrome se você quer incluir uma ação simples na sua experiência de navegação.
A vantagem das extensões do Chrome em relação a aplicações comuns é que elas costumam ser mais fáceis de se desenvolver e manter. Uma vez que as extensões do Chrome são construídas em torno de uma única função, sua criação demanda menos tempo e habilidade.
Criar uma extensão costuma levar bem menos tempo do que uma página web do zero.
Se você quer um jeito simples e eficiente de modificar seu navegador, criar uma extensão é o melhor caminho.
Extensões do Chrome também podem melhorar seu tráfego web, como você pode ver no vídeo abaixo.
Quais São as Características de Uma Extensão do Chrome de Sucesso?
Uma Extensão do Chrome de sucesso vai simplificar uma tarefa ou funcionalidade e aumentar sua produtividade.
Vamos imaginar que você crie sites de e-commerce e está pesquisando lojas concorrentes. Se você instalar a extensão Koala Inspector, você vai conseguir ver se o Shopify criou algum dos sites em que você entrou. Você também pode ver qual tema foi usado, se foi feita alguma atualização e as estatísticas dos produtos.
Outro exemplo, o Eliminador de Feed de Notícias para Facebook, pode te ajudar a melhorar sua produtividade bloqueando seu feed de notícias para você se concentrar nas suas tarefas. É uma função simples, porém eficaz, que pode te ajudar a melhorar seu fluxo de trabalho diário.
Ambas as extensões executam uma funcionalidade simples que melhoram a experiência do usuário. Quando você estiver desenvolvendo a sua extensão do Chrome, tenha em mente a simplicidade. Esse é o segredo para uma extensão de sucesso.
Seu Guia Passo-a-Passo Para Criar uma Extensão do Chrome
Chegou a hora de criar sua extensão do Chrome.
É importante lembrar que você precisa fazer isso no Google Chrome. Pode parecer óbvio, mas nem todo mundo usa o Chrome como navegador padrão.
Se você não é um usuário regular do Chrome, não se esqueça de instalá-lo antes de começar essas etapas.
Além disso, não deixe de conferir seu trabalho com frequência conforme você vai avançando no processo. É muito mais fácil corrigir erros de código na hora do que depois de terminar.
Criando uma Extensão do Chrome Passo 1: Defina o Que a Sua Extensão Precisa
O primeiro passo ao criar a sua extensão do Chrome é decidir por uma funcionalidade.
O que ela vai ser? Como ela vai ser?
Se você quer criar uma extensão para as suas campanhas do Google AdWords, essa é a hora de decidir como ela vai funcionar.
Todas as extensões precisam de um ícone para ser colocado na loja do Google Chrome. Você vai precisar criar ou obter um ícone antes de começar.
Quando você souber o que a sua extensão vai fazer e qual você quer que seja sua aparência, você pode começar a construí-la.
Aqui embaixo, vamos te mostrar como criar uma extensão que vai te permitir mudar a cor de fundo da sua página atual.
Criando uma Extensão do Chrome Passo 2: Crie um Diretório Para a Sua Extensão
Para começar a criar a sua extensão do Chrome, você vai precisar criar um novo diretório para hospedar todos os arquivos da sua extensão.
Isso é importante porque, para o Chrome carregar seu plugin, ele precisa estar direcionado para uma pasta contendo os arquivos da sua extensão.
Você pode adicionar a esse diretório todos os arquivos que você vai precisar para sua extensão.
Criando uma Extensão do Chrome Passo 3: Crie o Arquivo Manifest da Sua Extensão
A próxima etapa é criar o arquivo manifest da sua extensão.
Esse arquivo vai dizer ao Chrome como carregar a extensão adequadamente.
Crie um arquivo chamado manifest.json e adicione-o ao seu diretório.
Em seguida, adicione o código necessário ao seu arquivo manifest.
Para o nosso objetivo aqui, o código vai ser o seguinte:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3
}
Criando uma Extensão do Chrome Passo 4: Suba Sua Extensão Para o Chrome e Confira se Há Erros
Agora é hora de testar sua extensão e ver se o Chrome vai rodá-la.
Siga os seguintes passos:
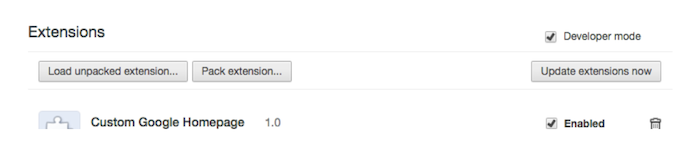
- Vá em chrome://extensions no seu navegador Google Chrome
- Marque a caixa Modo de programador na parte superior direita
- Clique em “Carregar Expandida” para abrir uma caixa de diálogo de seleção de pastas
- Selecione o diretório da sua extensão

Se a sua extensão for válida, ela vai carregar imediatamente.
Se for inválida, você vai ver uma mensagem de erro no topo da sua página. Se for esse o caso, procure por erros, corrija-os e tente carregar a extensão de novo.
Os erros mais comuns que as pessoas cometem aqui são erros de sintaxe. Revise todas as suas vírgulas e colchetes e tenha certeza que eles estão formatados corretamente.
Tenha certeza também que a caixa Habilitada ao lado da sua extensão está marcada, para que você consiga vê-la em ação.
Criando uma Extensão do Chrome Passo 5: Desenvolva Seu Script em Background
Em seguida, você vai precisar rodar um script em background para dizer à extensão o que fazer.
Primeiro, crie um arquivo chamado background.js dentro do diretório da sua extensão.
Em seguida, adicione seu script.
Para nossa extensão de mudança de cor, vamos usar o seguinte script:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
}
}
Esse arquivo vai alertar o Chrome que ele precisa fazer uma análise para obter mais instruções.
A extensão que estamos criando também vai precisar de um evento de escura para runtime.onInstalled dentro do script em background.
Dentro da escuta onInstall, a extensão vai determinar um valor na API de armazenamento. Isso permite que vários componentes da extensão rodem e editem esse valor.
let color = ‘#3aa757’;
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ color });
console.log(‘Default background color set to %cgreen’, `color: ${color}`);
});
A maioria das APIs vão precisar estar registradas no campo “permissões” do seu arquivo manifest. Assim:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
},
“permissions”: [“storage”]
}
Em seguida, volte à página de gerenciamento da sua extensão e clique em Recarregar.
Você vai ver um novo campo escrito Inspecionar visualizações. Vai vir junto um link azul dizendo página de fundo.
Clique no link e você vai ver o console log do script de background, onde vai estar escrito “Cor de fundo padrão verde”.
Scripts de conteúdo também podem ser adicionados para rodar scripts página-a-página.
Scripts de conteúdo devem ser adicionados diretamente ao seu arquivo manifest.
Criando uma Extensão do Chrome Passo 6: Crie Sua Interface de Usuário
Sua extensão pode ter diversas interfaces de usuários, de pop-ups a tooltips, entre outras.
Para começar a desenvolver sua interface, você precisa registrar uma ação do navegador no seu arquivo manifest.
Para o nosso exemplo, vamos usar um pop-up. O código fica assim:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”button.css”>
</head>
<body>
<button id=”changeColor”></button>
</body>
</html>
Você vai precisar declarar esse código no seu arquivo manifest para ele funcionar.
Para fazer isso, adicione uma ação ao seu arquivo manifest e configurar popup.html como o default_popup da ação.
Seu script deve ficar assim:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
},
“permissions”: [“storage”],
“action”: {
“default_popup”: “popup.html”
}
}
Esse pop-up específico faz referência a um script de CSS, então você vai precisar adicionar outro arquivo ao seu diretório. Nomeie-o corretamente e adicione o seguinte:
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
border: none;
border-radius: 2px;
}
button.current {
box-shadow: 0 0 0 2px white,
0 0 0 4px black;
}
Para o nosso exemplo, você também vai querer adicionar cor aos seus botões de popup. Mais adiante, essa cor também vai ser usada como fundo da sua página.
Crie e adicione ao diretório um arquivo de nome popup.js com o seguinte código:
// Initialize button with user’s preferred color
let changeColor = document.getElementById(“changeColor”);
chrome.storage.sync.get(“color”, ({ color }) => {
changeColor.style.backgroundColor = color;
});
Ele vai pegar o botão do popup.html e fazer a requisição do valor da cor. Inclua uma tag de script ao popup.js no popup.html assim:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”button.css”>
</head>
<body>
<button id=”changeColor”></button>
<script src=”popup.js”></script>
</body>
</html>
A partir daí, você pode adicionar badges para mostrar o estado da sua extensão. Por exemplo, um badge pode dizer a um usuário se a extensão está ativada ou não, ligada ou não.
Ícones da barra de ferramentas devem ser colocados em ação no campo ícones_padrão.
Coloque as imagens que você deseja no diretório e diga à extensão como usar essas imagens.
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
},
“permissions”: [“storage”],
“action”: {
“default_popup”: “popup.html”,
“default_icon”: {
“16”: “/images/get_started16.png”,
“32”: “/images/get_started32.png”,
“48”: “/images/get_started48.png”,
“128”: “/images/get_started128.png”
}
}
}
Para imagens, as dimensões recomendadas são de 16×16 e 32×32. Todos os ícones devem ser quadrados, senão podem acabar distorcidos.
Se você não escolher um ícone, o Chrome vai adicionar um ícone padrão para você.
Quando você criar a interface da sua extensão do Chrome, mantenha-a simples e otimizada para o usuário.
O Google diz que todas as interfaces de extensão devem contribuir para a experiência de navegação, e não ser uma distração.
Antes de continuar, recarregue sua extensão e confira se está tudo certo.
Criando uma Extensão do Chrome Passo 7: Adicione Um Pouco de Lógica
A lógica aprofunda a interação com a sua interface de usuário.
Adicione scripts de lógica a quaisquer opções de interface de usuário que você tenha incluído.
A lógica vai dizer à sua extensão para realizar determinadas ações, como o que fazer quando se clica em um botão.
Por exemplo, se você usou o script popup.js, você deve incluir sua lógica ao final.
Para o nosso exemplo, você pode usar o seguinte script:
// When the button is clicked, inject setPageBackgroundColor into current page
changeColor.addEventListener(“click”, async () => {
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: setPageBackgroundColor,
});
});
// The body of this function will be executed as a content script inside the
// current page
function setPageBackgroundColor() {
chrome.storage.sync.get(“color”, ({ color }) => {
document.body.style.backgroundColor = color;
});
}
function setPageBackgroundColor() {
chrome.storage.sync.get(“color”, ({ color }) => {
document.body.style.backgroundColor = color;
});
}
Esse código gera um script de conteúdo programaticamente injetado. Isso faz com que a cor de fundo da página seja a mesma do botão que você adicionou anteriormente.
Aqui, sua extensão já deve estar totalmente funcional. Quaisquer novas adições serão apenas frufrus.
Criando uma Extensão do Chrome Passo 8: Teste Sua Extensão
Da mesma forma que os testes A/B no marketing, é importante sempre testar sua extensão para ter certeza de que está tudo funcionando.
Teste-a você mesmo ou peça para outra pessoa testar.
Se você pedir para outra pessoa testar, faça-o sem dar nenhuma instrução para garantir que ela é intuitiva de usar.
Faça as mudanças necessárias e depois teste sua extensão de novo.
Mesmo depois de lançar sua extensão, você pode otimizá-la e melhorá-la continuamente. Foi o que a gente fez com a extensão do Ubersuggest do Chrome 2.0.
Quando você estiver satisfeito, ela estará pronta para ser usada.
Eu Posso Praticar Criar uma Extensão do Chrome?
Assim que você subir sua extensão para a loja do Chrome, ela vai estar no ar e pronta para uso.
Se você não quiser que sua extensão seja acessível para o público, você sempre pode criar um repositório do GitHub para as pessoas poderem clonar.
Para isso, você vai precisar dar acesso ao seu código-fonte às pessoas, então pense nisso antes de subir qualquer coisa para o GitHub.
Você também pode experimentar amostras de código aberto antes de mergulhar na sua extensão.
Amostras de extensões do Chrome estão disponíveis no GitHub do Google.
Conclusão
Criar uma extensão do Google Chrome personalizada é uma ótima maneira de melhorar a funcionalidade do seu navegador e otimizar a experiênca dos usuários.
Além disso, sua ferramenta pode gerar tráfego para o seu site, então modificar essa experiência pode resultar em novos leads para o seu negócio.
Lembre-se, algumas das extensões mais incríveis do Chrome foram desenvolvidas por pessoas como você!
Pode ser uma curva de aprendizado chegar onde você quer com a sua extensão, mas vale a pena quando você tem uma funcionalidade nova para exibir para os seus amigos – e clientes em potencial.
Que tipo de extensão do Chrome você já criou?

